Spaces
Spaces are containers of commerce and content data derived from your composed data sources.
Create a space
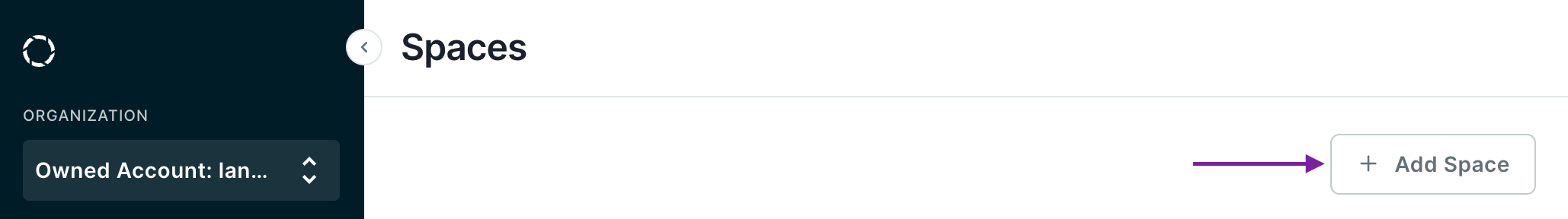
To create a new Space, log in to the Nacelle Dashboard and navigate to “Home” in the main sidebar. Then, click the Add Space button in the top right of the work area.

Give the space a name and save it. Then you’ll be taken to a page where you can set up your data source connectors.
Note that the organization owner and admins automatically have access to the newly created space.
API Settings
With a Nacelle Space you can now access Nacelle's services. But you'll also need tokens.
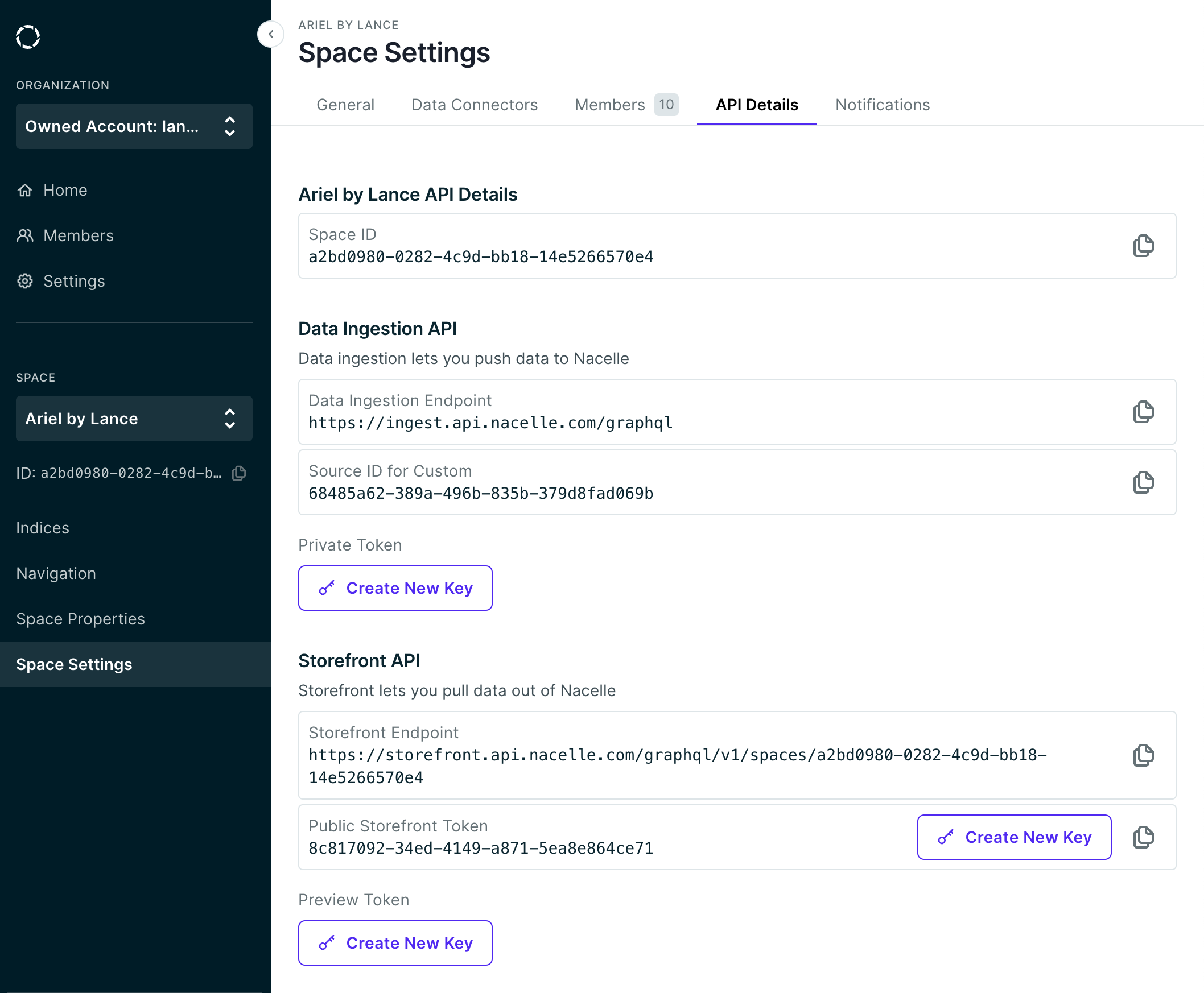
Go to the API Details tab on Space Settings to manage all of your space's tokens.

- Space API Details
Space ID: Your Space’s unique identifier. - Data Ingestion API
Data Ingestion Endpoint: The GraphQL endpoint for ingesting data into Nacelle.
Source ID For: Each of tour Space’s data connectors has a source ID for ingesting data.
Private Token: If you have a Custom data connector you will be able to create a private token for ingesting data. This token is used to mutate your space's indexed data and should NOT be exposed on any public-facing site. - Storefront API
Storefront Endpoint: The GraphQL endpoint for querying data from the Storefront API
Public Storefront Token: Your Space’s public token. This token can be used on public-facing sites to query data.
API services
A Nacelle Space grants you access Nacelle's APIs.
- Ingestion API
Data can be created, updated, and deleted using Nacelle's data ingestion GraphQL mutations. Check out Ingestion API Usage for more information on how to authenticate and send requests. - Storefront API
Nacelle's Storefront API is a highly performant and scalable GraphQL API for fetching all of your Space's data. It can be accessed directly or through Nacelle's Storefront SDK.
Space Properties
Space properties are flexible namespaced key-value data sets that can be added to any Nacelle space. Space properties data is accessible via the Storefront API.
Add properties
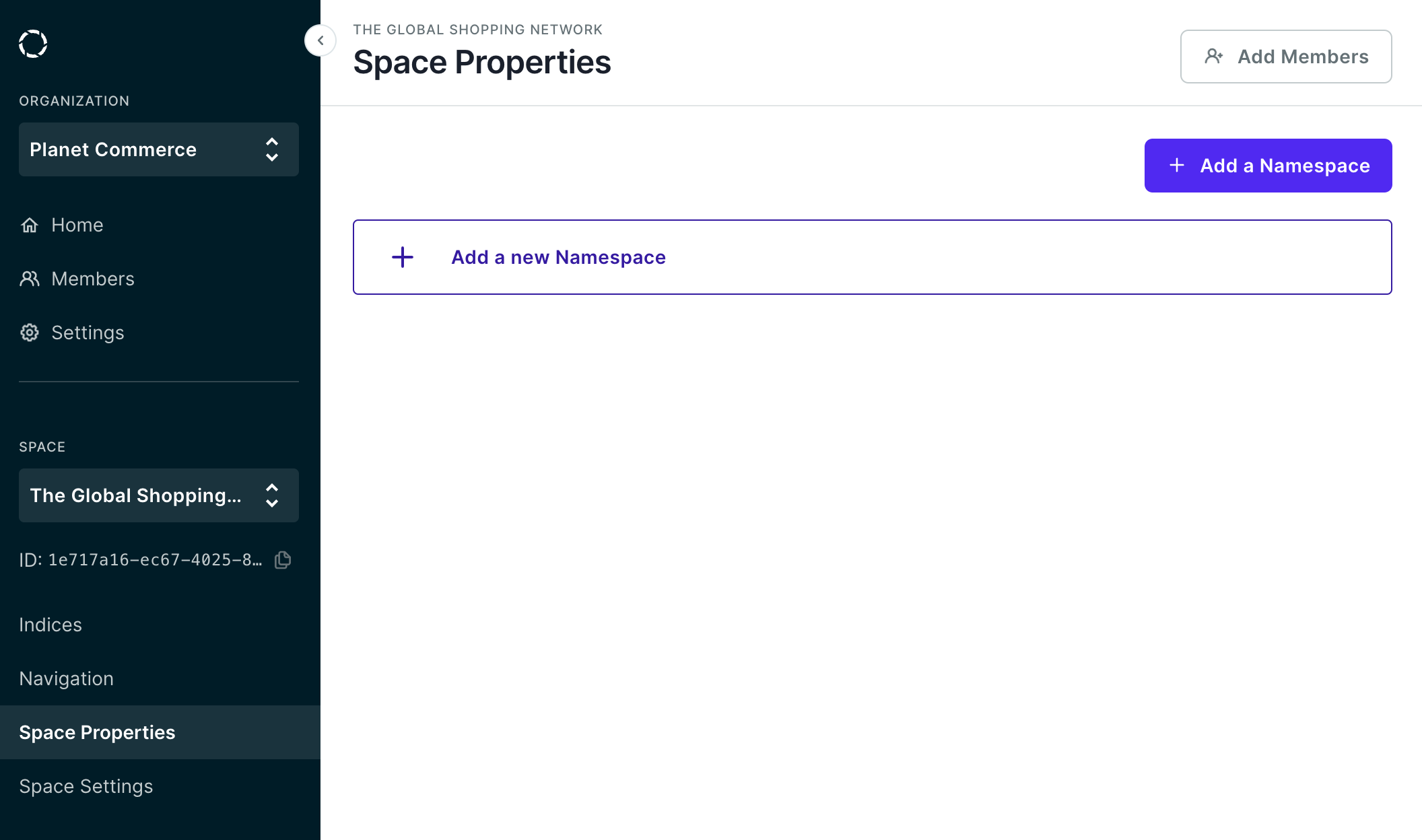
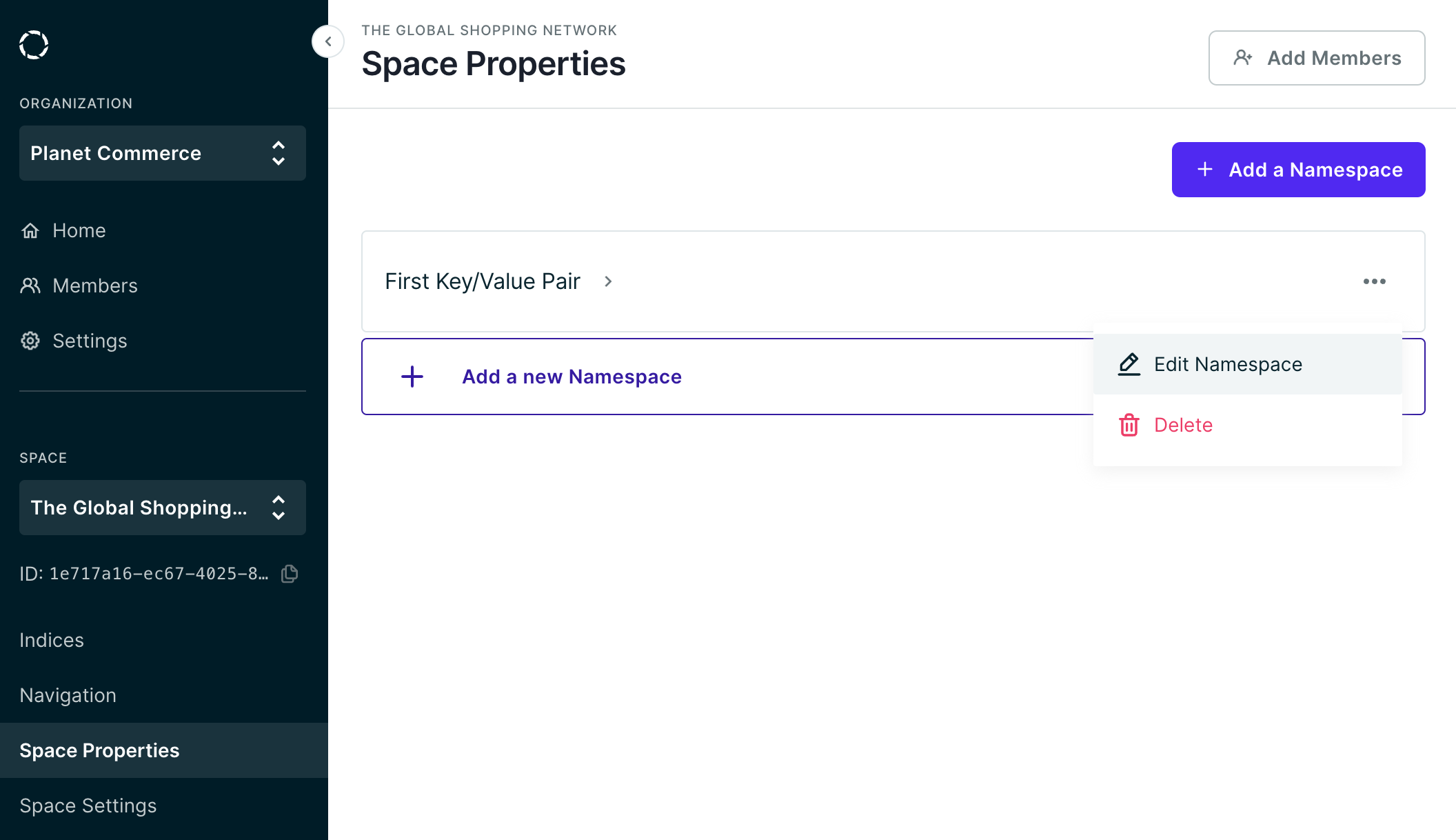
After selecting your space go to the "Space Properties" in the main sidebar and click Add a Namespace or the Add a new Namespace button.

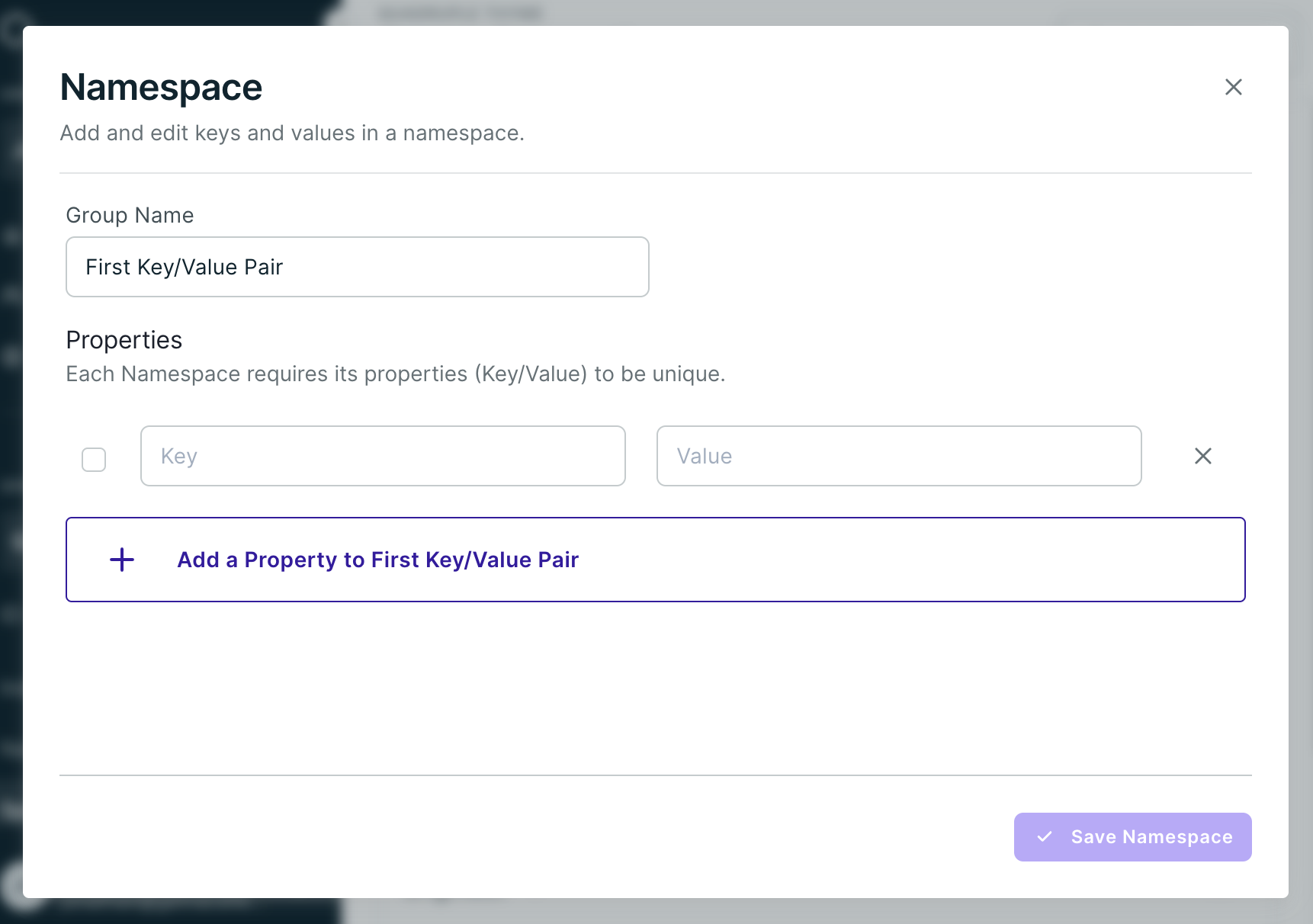
In the modal that opens, create a Group Name, then click Add a Property... and name the key-value pair. When you’re finished adding items, click the Save Namespace button.

Edit properties
To edit a namespace or a key/value pair, simply click the 3 dot menu icon on the row of the namespace and select "Edit Namespace."

GraphQL output
Sample output of space properties data from the Storefront API:
[
{
namespace: 'shop',
items: [
{
key: 'title',
value: 'My Shop'
},
{
key: 'category',
value: 'My Shop Category'
}
]
},
{
namespace: 'settings',
items: [
{
key: 'currency',
value: 'USD'
},
{
key: 'category',
value: 'My Shop Category'
}
]
}
]
Updated over 2 years ago
