Shopify Connector
The Shopify Connector indexes products and collections into Nacelle. The connector uses webhooks to ensure data in Nacelle is always up to date. Setting up the connector is a straightforward process that requires a few updates in the Shopify and Nacelle Dashboards.
Shopify Setup
Head over to Shopify and log in to the store.
Create a Private App
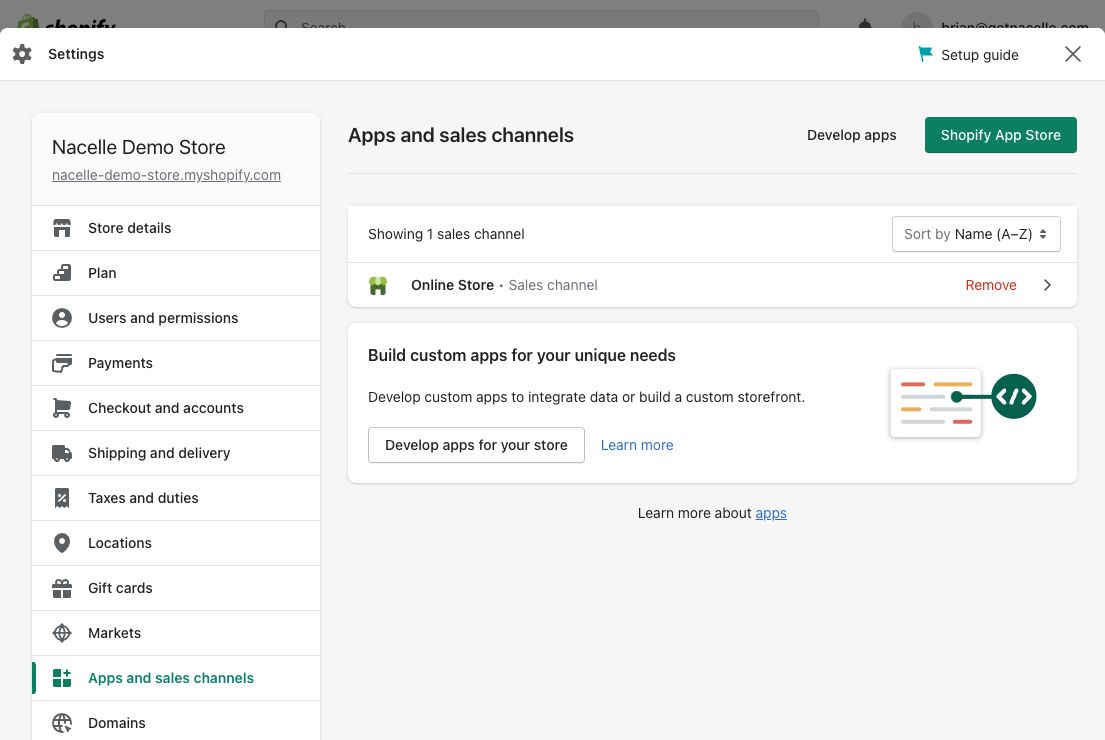
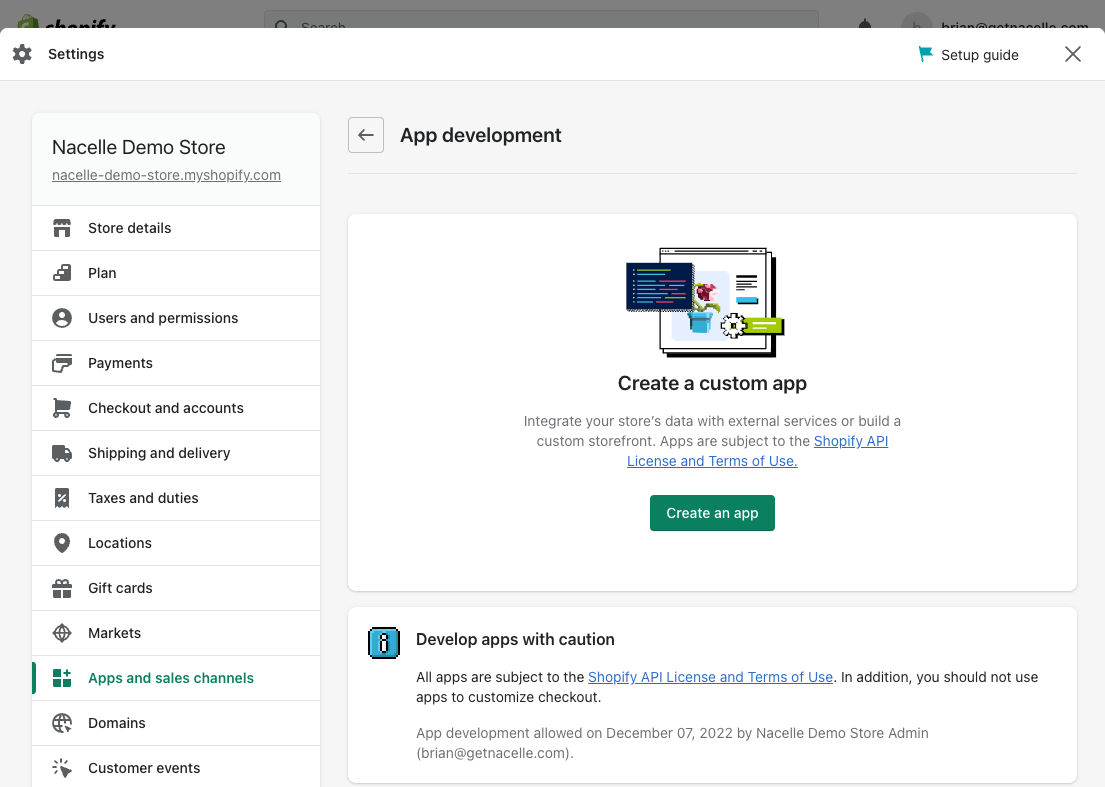
A private app must be created to allow Nacelle to communicate with Shopify. To do so, open the store settings and go to the Apps and Sales Channels tab. Next, click on "Develop apps for your store", and then "Create an app".


Name your private app something memorable, like "Nacelle". It’s important to note that this name will show up in Shopify reports and other parts of the UI as a sales channel.
Storefront Access Token Configuration
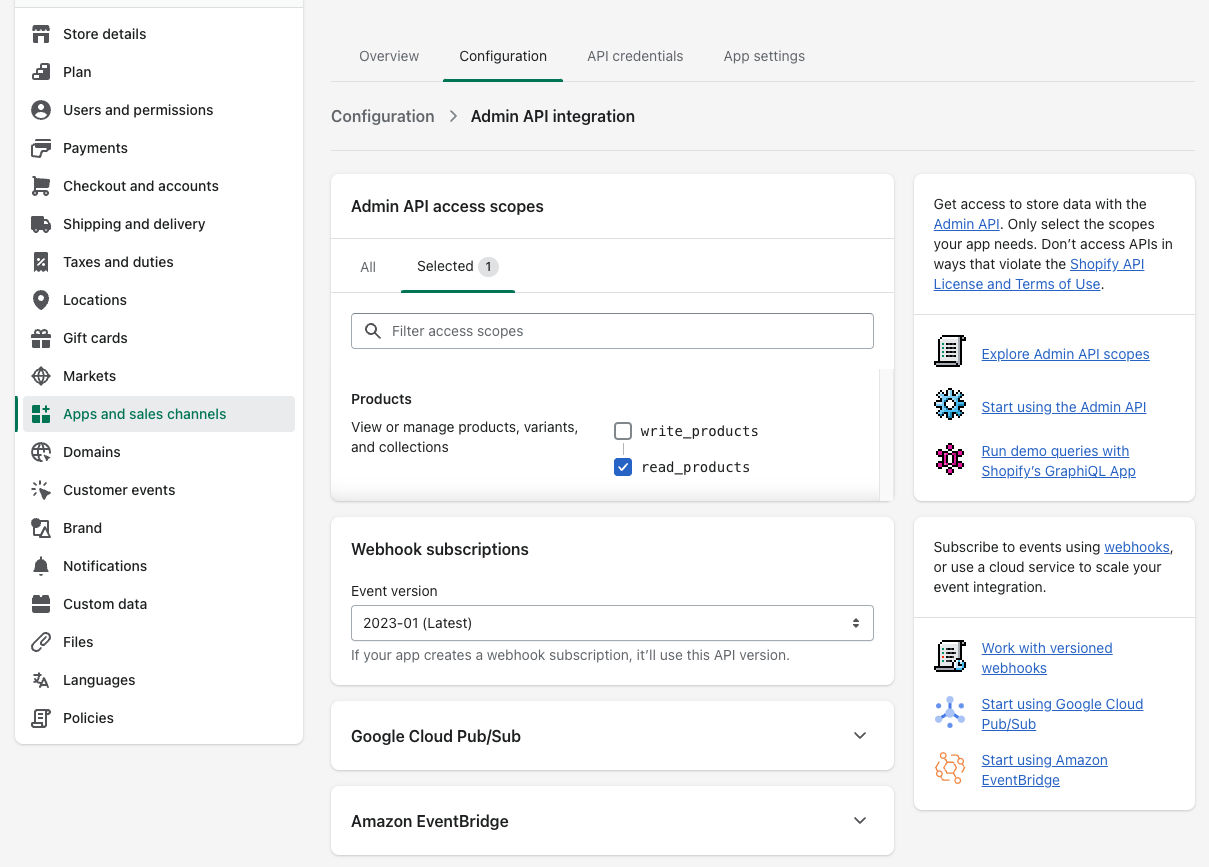
Next we'll allow Storefront API access. Under the "Configuration" tab, click the "Configure" button under "Storefront API integration". Check all the boxes for all headings and click "Save".
Admin Access Token Configuration
Only applies to merchants using a Shopify Storefront API version that's later than V2022-07
Starting from 2023-04, in order to index Shopify metafields data into Nacelle, merchants need to provide their Shopify Admin Access Token with read_products access scope.

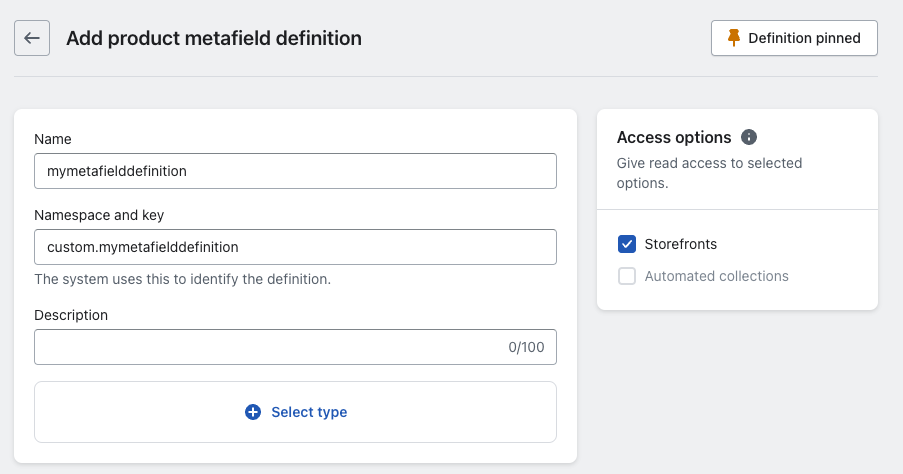
In order for metafields to be indexed by Nacelle, the corresponding metafield definition's "Access options" must have Storefronts checked. This can be found under Settings --> Custom data

Install App
Finally, go to the "API Credentials" tab. Click "Install app", agree. Copy your Storefront API access token and admin access token and store them in a secured note. You will need these tokens for Nacelle to index your data.
Nacelle Setup
Now, head over to the Nacelle Dashboard and log in.
Connector Setup
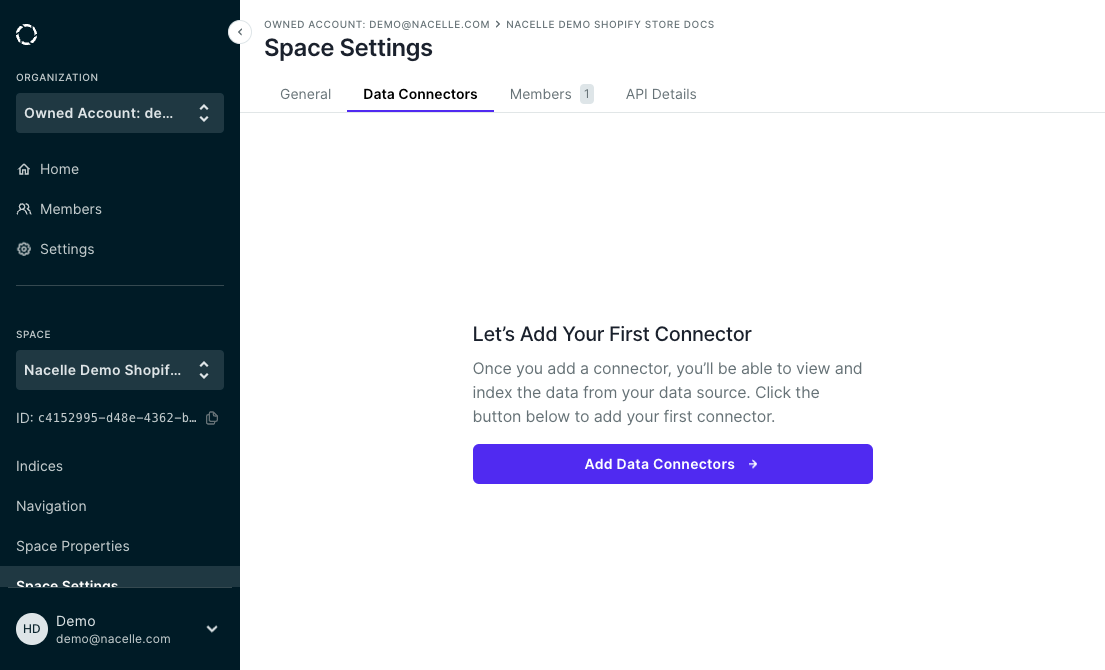
In the sidebar, click the dropdown for "Space" and select the space to use (or create one). Then, click the top tab "Data Connectors".

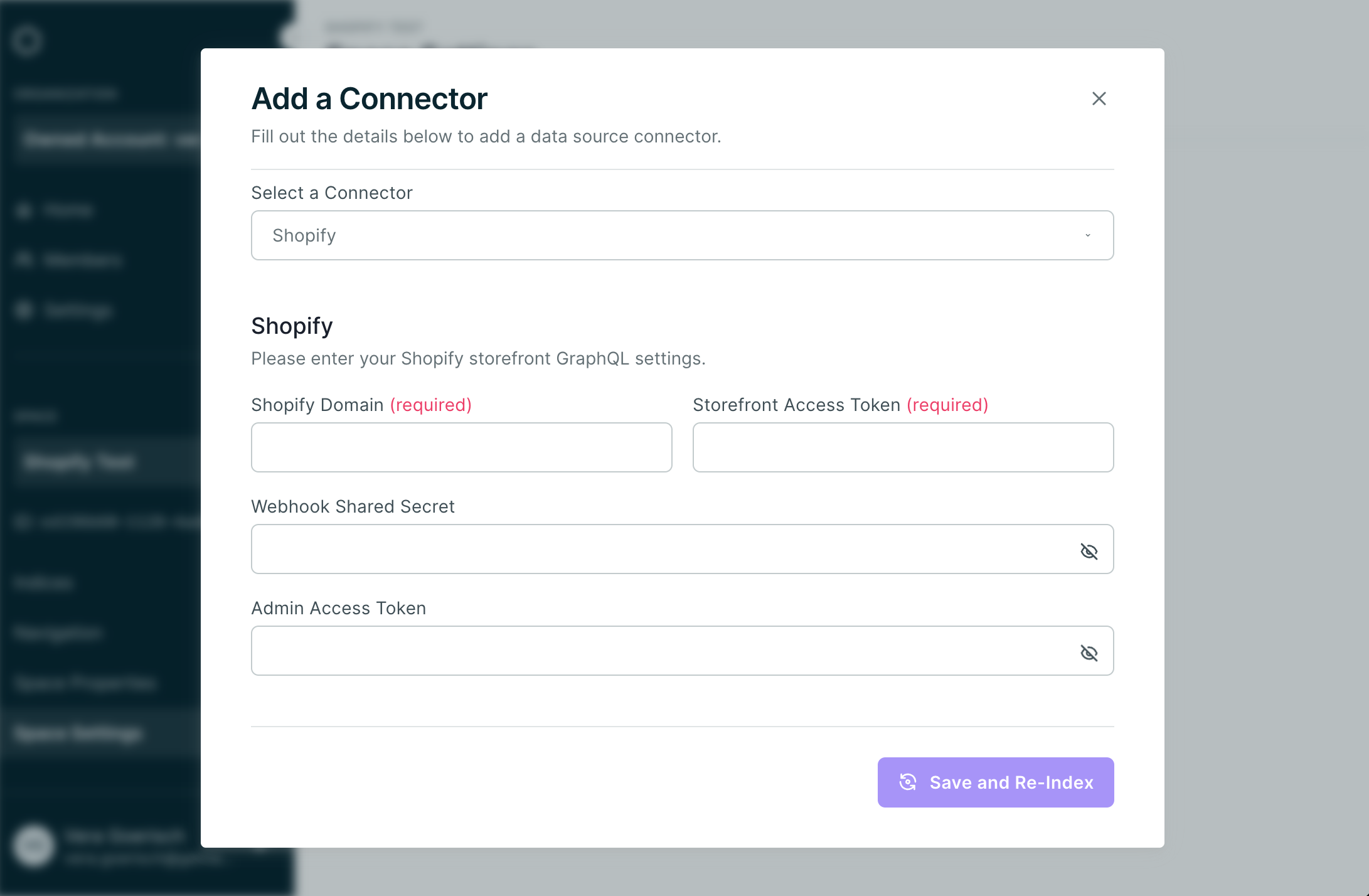
Click the "Add Data Connectors" button, and select "Shopify" in the dropdown.

Enter the Shopify store’s .myshopify subdomain and the Storefront Access Token we copied before. To index metafields for merchants using Shopify storefront API version later than 2022-07, also enter your Admin Access Token configured in the above section.
We can leave the "Webhook Shared Secret" empty for now. Once you click Save, Nacelle will ingest your data from Shopify.
Initial Sync
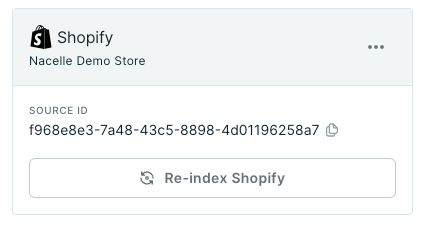
Once the connector is added, you’ll see the connector information, including Nacelle's Source ID for the connector. The "Re-index Shopify" button will be disabled, indicating a reindex is in progress. You can come back here at any time to manually reindex all of your Shopify data.

Once ingestion is complete, you can verify that your products and collections have been properly ingested by visiting the appropriate tab in your space or by querying for the data using the Nacelle Storefront API.
Shopify Webhook Setup
You can use Shopify's webhooks to automatically update your data ingested by Nacelle.
To create a new outgoing webhook connection, log in to your Shopify dashboard. All webhook settings are found in Settings > Notifications. At the bottom of the window, click the button for Create webhook. For this example we will create a webhook to tell Nacelle to reindex a product when it has been updated in Shopify.
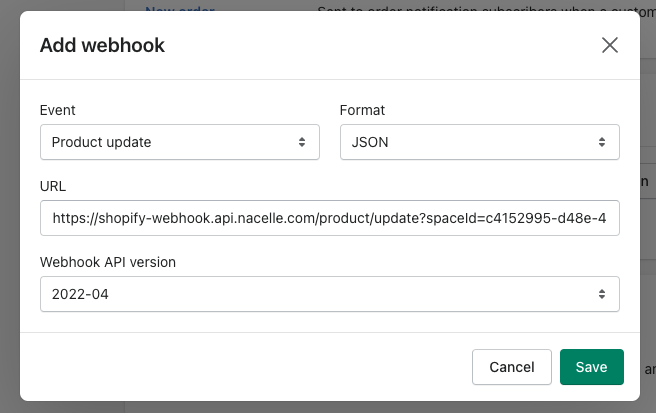
In the Add a webhook modal, in the dropdown for Event select Product update. For Webhook API Version select 2022-04. Then in the field for Url paste the URL for Nacelle's webhook receiver API, including your Nacelle spaceId at the end (found in the Nacelle sidebar). Click Save webhook
<https://shopify-webhook.api.nacelle.com/product/update?spaceId=><your_space_id>

Next copy the webhook signing key at the bottom of your webhook list. Nacelle will use this to verify that webhook updates are coming from Shopify. Back in Nacelle, navigate to your Space Settings, go to the Data Connectors tab, edit the Shopify connector that we've just created. Finally, paste the signature into the Webhook Shared Secret field and save.
Any time a product is updated in your Shopify storefront, it will now trigger Nacelle to reindex that product and keep your data in sync.
Note that automated updates to smart collections will not trigger a Shopify webhook.
Similarly, re-ordering manually sorted collections will not trigger a Shopify webhook. This is a limitation of Shopify. As a workaround, if the collection is otherwise updated (title, description, etc), then this collection update will trigger a Shopify webhook that will trigger Nacelle to fetch updates on smart collections and sort order
Webhook Endpoints
There are six endpoints for receiving different Shopify webhook events that you should configure following the steps above:
Product Create
<https://shopify-webhook.api.nacelle.com/product/create?spaceId=><your_space_id>
Product Update:
<https://shopify-webhook.api.nacelle.com/product/update?spaceId=><your_space_id>
Product Delete:
<https://shopify-webhook.api.nacelle.com/product/delete?spaceId=><your_space_id>
Collection Create:
<https://shopify-webhook.api.nacelle.com/collection/create?spaceId=><your_space_id>
Collection Update:
<https://shopify-webhook.api.nacelle.com/collection/update?spaceId=><your_space_id>
Collection Delete:
<https://shopify-webhook.api.nacelle.com/collection/delete?spaceId=><your_space_id>
Updated about 2 years ago
